Technology background, a seemingly simple element, profoundly impacts user experience and brand perception. From the earliest depictions of technological innovation to the sophisticated visuals of modern interfaces, the evolution of technology backgrounds reflects broader societal and artistic shifts. This exploration delves into the history, psychology, design principles, and future trends shaping this crucial aspect of visual communication.
We’ll examine various types of technology backgrounds, analyzing their visual components and psychological effects. We’ll also explore their application across different media, from websites and apps to video games, considering the unique design challenges each platform presents. The role of color, texture, and pattern will be carefully dissected, highlighting their contribution to overall aesthetic appeal and brand identity. Finally, we’ll consider the legal and ethical implications of using imagery in technology backgrounds, ensuring responsible and ethical practices are understood.
Historical Evolution of Technology Backgrounds
The visual representation of technology has undergone a dramatic transformation throughout history, mirroring societal shifts and technological advancements. Early depictions often lacked the realism and detail we expect today, reflecting the limitations of artistic techniques and the nascent stage of technological development itself. As technology progressed, so too did the ability to accurately and aesthetically portray it, leading to a fascinating evolution in visual styles and thematic elements.
The artistic styles used in technology-related imagery have evolved significantly across different decades. Early 20th-century representations often leaned towards a highly stylized, almost Art Deco aesthetic, characterized by geometric shapes, bold colors, and a sense of streamlined modernity. This reflected the optimism and rapid pace of technological progress during that era. Mid-century imagery frequently showcased a more functional, almost industrial design, emphasizing the mechanical aspects of technology with detailed illustrations of gears, circuits, and machinery. The late 20th century saw a shift towards a more abstract and digitally-driven aesthetic, with the rise of computer graphics and the use of vibrant, sometimes surreal imagery to represent the burgeoning digital landscape.
Technological Background Visual Trends Timeline
The following timeline highlights key shifts in the visual representation of technology across different eras. It illustrates the interplay between artistic styles and technological capabilities, showcasing how visual language has adapted to reflect the changing nature of technology itself.
| Era | Visual Style | Characteristics | Examples |
|---|---|---|---|
| Early 20th Century (1900-1930s) | Art Deco, Industrial | Geometric shapes, bold colors, streamlined designs, emphasis on functionality and efficiency. | Imagine posters advertising early automobiles or industrial machinery, featuring clean lines and vibrant color palettes. Think of the stylized imagery used in promotional materials for the era’s technological marvels. |
| Mid-20th Century (1940s-1970s) | Functional, Mechanical | Detailed illustrations of gears, circuits, and machinery; emphasis on realism and precision; muted color palettes often used. | Think of instructional manuals for electronics or engineering textbooks from this period, showing detailed cross-sections of engines or intricate diagrams of electrical systems. The focus is on clarity and functional representation. |
| Late 20th Century (1980s-2000s) | Abstract, Digital | Use of computer graphics; vibrant, sometimes surreal imagery; focus on speed, innovation, and futuristic concepts. | Recall the computer-generated imagery (CGI) in science fiction films of the 1980s and 1990s, or the early use of digital art in video game design. The style emphasizes dynamism and technological advancement. |
| 21st Century (2000s-Present) | Minimalist, Data-Driven, Photorealistic | Clean lines, flat design, use of data visualization, high-resolution photorealistic renderings of technology. | Consider the sleek and minimalist designs of modern websites and apps, or the highly detailed renderings of smartphones and other electronics in marketing materials. The focus is on clarity, precision, and a sophisticated aesthetic. |
Types of Technology Backgrounds
Technology backgrounds are diverse and encompass a wide range of visual styles, each conveying a distinct mood and message. Understanding these different types is crucial for selecting the appropriate background for a specific project, whether it’s a website, presentation, or digital artwork. The choice significantly impacts the overall aesthetic and user experience.
Several key categories effectively encapsulate the breadth of technology backgrounds. These categories are not mutually exclusive; some backgrounds may blend elements from multiple types. Careful consideration of the desired visual impact and the context of the project will guide the selection process.
Abstract Technology Backgrounds
Abstract technology backgrounds utilize geometric shapes, lines, and patterns to represent technological concepts in a non-literal way. They often employ gradients, vibrant colors, and dynamic compositions to create a sense of movement and energy. These backgrounds are versatile and can evoke feelings of innovation, modernity, and sophistication.
Examples include backgrounds featuring swirling lines that resemble data streams, or abstract grids composed of interconnected nodes suggesting complex networks. These are commonly used in websites related to software development, artificial intelligence, or data science, aiming to project a modern and innovative image.
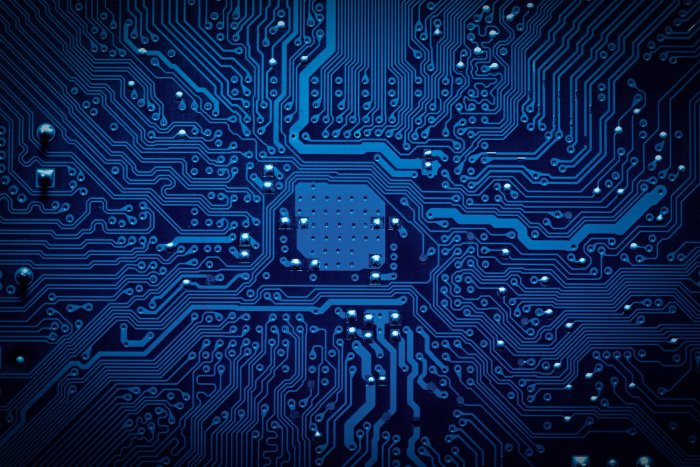
Circuit Board Backgrounds
Circuit board backgrounds directly depict the physical components of electronics. These backgrounds feature intricate patterns of wires, microchips, and other electronic components, often with a metallic or greenish-blue hue. They offer a realistic and technical aesthetic, emphasizing the hardware aspect of technology.
Examples include high-resolution images of actual circuit boards, or stylized representations that capture the essence of their complex design. Such backgrounds are frequently used in projects related to electronics, hardware engineering, or computer repair, providing a visually compelling representation of the field.
Digital Technology Backgrounds
Digital technology backgrounds focus on the visual representation of digital information and processes. This category includes binary code, pixelated patterns, and digital displays. They often evoke a sense of speed, precision, and the digital realm.
Examples range from backgrounds featuring cascading binary code to those showcasing stylized representations of digital interfaces or screens displaying data visualizations. These are widely applicable in websites and presentations related to software, digital marketing, or data analysis, effectively conveying a digitally-focused theme.
Futuristic Technology Backgrounds
Futuristic technology backgrounds depict imaginative and speculative technological advancements. These backgrounds often feature sleek lines, glowing elements, and advanced technological interfaces, conveying a sense of the future and cutting-edge innovation.
Examples include backgrounds depicting futuristic cities with flying vehicles, or abstract representations of holographic displays and advanced computing systems. These are frequently employed in science fiction projects, presentations on emerging technologies, or websites related to space exploration or artificial intelligence, creating a visually captivating representation of future possibilities.
| Type | Description | Visual Elements | Common Uses |
|---|---|---|---|
| Abstract | Geometric shapes, lines, patterns, gradients | Swirling lines, interconnected nodes, dynamic compositions | Software development, AI, data science |
| Circuit Board | Wires, microchips, electronic components | Intricate patterns, metallic hues | Electronics, hardware engineering, computer repair |
| Digital | Binary code, pixelated patterns, digital displays | Cascading code, stylized interfaces, data visualizations | Software, digital marketing, data analysis |
| Futuristic | Sleek lines, glowing elements, advanced interfaces | Futuristic cities, holographic displays, advanced computing systems | Science fiction, emerging technologies, space exploration |
The Psychology of Technology Backgrounds

Technology backgrounds are more than just visual elements; they are powerful psychological tools that subtly influence user experience and perception. The careful selection of imagery, color palettes, and complexity levels can significantly impact how users feel about a product or interface, ultimately affecting engagement and brand perception. Understanding the psychology behind these design choices is crucial for creating effective and appealing technology backgrounds.
The impact of technology backgrounds extends beyond mere aesthetics. They communicate a brand’s personality, evoke specific emotions, and even influence user behavior. A well-designed background can create a sense of trust, professionalism, or innovation, while a poorly chosen one might lead to confusion, distrust, or even annoyance. This section will delve into the psychological principles underpinning effective technology background design.
Color Palettes and Their Emotional Impact
Color psychology plays a pivotal role in shaping user perception. Different colors evoke distinct emotional responses. For example, blues often convey feelings of calm, trust, and stability, making them popular choices for corporate or enterprise technology backgrounds. Greens suggest growth, nature, and eco-friendliness, suitable for applications focused on sustainability or health. In contrast, reds can represent energy, excitement, or even urgency, potentially effective for gaming platforms or applications requiring immediate attention. However, overuse of red can also be overwhelming. Yellows evoke feelings of optimism and happiness, while purples suggest creativity and luxury. The judicious use of color palettes is therefore paramount in establishing the desired mood and brand identity. A technology background dominated by calming blues might be ideal for a productivity app, while a vibrant palette incorporating reds and oranges might better suit a social media platform.
Visual Complexity and User Perception
The level of visual complexity in a technology background significantly impacts user experience. Highly detailed and busy backgrounds can be distracting, overwhelming users and hindering their ability to focus on the primary content. Simpler backgrounds, on the other hand, offer a cleaner, more organized aesthetic, allowing users to concentrate on the task at hand. This principle aligns with Gestalt principles of visual perception, which emphasize the importance of simplicity and clarity in design. For example, a minimalist background with a subtle texture might be preferred for a professional workflow application, while a more intricate design might be acceptable for a creative tool where visual stimulation is less of a distraction. The key is finding a balance between visual interest and functionality. Overly simplistic backgrounds can appear bland, while overly complex ones can be overwhelming.
Principles of Effective Technology Background Design
Effective technology background design hinges on several key psychological principles. Firstly, the background should complement, not compete with, the foreground content. It should provide visual support without distracting from the primary information. Secondly, the background should align with the overall brand identity and target audience. A playful, colorful background might suit a youthful audience, while a more sophisticated, minimalist design might be better suited for a professional clientele. Thirdly, accessibility is paramount. The background should offer sufficient contrast to ensure readability and usability for all users, including those with visual impairments. Finally, the background should be adaptable across different screen sizes and devices, maintaining its effectiveness and visual appeal regardless of the platform. Ignoring these principles can lead to a jarring and ultimately ineffective user experience.
Technology Backgrounds in Different Media
Technology backgrounds play a crucial role in shaping user experience across various media. The design choices and considerations differ significantly depending on the platform—websites, mobile apps, and video games each present unique challenges and opportunities. Understanding these differences is key to creating effective and engaging user interfaces.
The primary differences stem from screen size, interaction methods, and the overall purpose of the medium. Websites typically have larger screen real estate and rely heavily on mouse interaction, allowing for complex and detailed backgrounds. Mobile apps, constrained by smaller screens and touch input, necessitate simpler, more streamlined backgrounds. Video games, on the other hand, prioritize performance and visual storytelling, often utilizing dynamic and highly detailed backgrounds that react to gameplay.
Website Technology Backgrounds
Websites often leverage high-resolution images or subtle animations to create engaging technology backgrounds. A common approach is to use an abstract representation of circuitry, data streams, or binary code, providing a visual cue to the site’s technological focus without overwhelming the user. For instance, a background featuring subtly glowing circuit lines overlaid on a dark gradient could convey a sense of innovation and sophistication. The use of parallax scrolling, where the background moves at a different speed than the foreground, can add depth and dynamism. Another example could be a stylized representation of a server farm, with glowing lights and humming machinery subtly depicted in the background. This approach adds visual interest while still maintaining readability of the foreground content.
Mobile App Technology Backgrounds
Mobile app backgrounds require a more minimalist approach. Due to the smaller screen size and touch-based interaction, overly complex backgrounds can hinder usability and create visual clutter. Simple gradients, subtle textures, or abstract patterns are often preferred. For example, a slightly textured dark grey background with a subtle metallic sheen could work well for a productivity app. The background should complement the app’s functionality and not distract from the core content. A financial app might use a dark blue gradient to convey trustworthiness, while a gaming app could opt for a bolder, more vibrant color scheme. High-resolution images are generally avoided due to their potential impact on app performance.
Video Game Technology Backgrounds
Video game technology backgrounds prioritize visual storytelling and immersion. They often integrate with gameplay mechanics, dynamically changing based on player actions or in-game events. High-resolution textures, detailed 3D models, and sophisticated lighting effects are commonly used to create realistic or fantastical environments. For example, a futuristic cyberpunk city could feature neon lights, flying vehicles, and intricate building details that react to the player’s movements and actions. The background might even incorporate destructible elements or interactive objects, blurring the line between background and foreground. Another example might be a space exploration game, featuring a procedurally generated nebula backdrop that shifts and changes as the player explores. The focus is on creating a visually stunning and immersive experience that enhances the overall gameplay.
Creating a Technology Background
Designing effective technology backgrounds requires a nuanced understanding of visual communication and user experience. A well-designed background not only enhances the aesthetic appeal but also contributes significantly to the overall usability and message conveyance of a digital product or interface. The key is to strike a balance between visual interest and functionality, ensuring the background complements, rather than competes with, the foreground elements.
Creating compelling technology backgrounds involves careful consideration of several fundamental design principles. These principles, when applied effectively, contribute to a cohesive and visually pleasing design that enhances the user experience.
Design Principles for Technology Backgrounds
Effective technology backgrounds are built upon several key design principles. These include visual hierarchy, balance, color theory, and the strategic use of negative space. Visual hierarchy guides the user’s eye to the most important information first, while balance creates a sense of visual harmony. Color theory helps establish mood and brand identity, and negative space prevents the design from feeling cluttered. The application of these principles ensures a background that is both aesthetically pleasing and functional.
Step-by-Step Guide to Designing a Technology Background
The design process can be broken down into several manageable steps:
- Define the Purpose and Target Audience: Before starting the design, it’s crucial to determine the background’s purpose and the intended audience. A background for a corporate website will differ significantly from one designed for a gaming app. Understanding the target audience informs design choices regarding style, color palette, and overall aesthetic.
- Choose a Color Palette: The color palette significantly impacts the mood and feel of the design. Consider using a color scheme that aligns with the brand’s identity and evokes the desired emotions. For instance, cool blues and greens often convey calmness and trustworthiness, while warmer oranges and yellows can represent energy and creativity. The use of contrasting colors can draw attention to specific elements, while harmonious colors create a sense of unity.
- Select Imagery and Textures (Optional): Depending on the design goals, incorporating imagery or textures can add depth and visual interest. Abstract patterns, subtle gradients, or even high-quality photographs can be used effectively, provided they don’t overwhelm the foreground content. The key is to maintain a balance and ensure the background remains subtle enough not to distract from the primary focus.
- Establish Visual Hierarchy: This step involves strategically arranging elements to guide the user’s eye. This is achieved through the use of size, contrast, color, and placement. More important elements should be visually prominent, while less important elements should recede into the background. For example, a larger, brighter element will naturally draw more attention than a smaller, less saturated one.
- Ensure Balance and Proportion: Balance refers to the visual weight distribution within the design. A well-balanced design feels harmonious and avoids a sense of visual imbalance. There are two main types of balance: symmetrical and asymmetrical. Symmetrical balance creates a sense of order and formality, while asymmetrical balance offers more dynamism and visual interest. The proportions of elements should be considered carefully to create a cohesive and pleasing design.
- Test and Iterate: Once a draft is complete, thorough testing is essential. Gather feedback from users to assess the effectiveness of the design. Based on this feedback, iterate and refine the design until it meets the desired criteria. Usability testing can highlight any areas where the background might be distracting or difficult to navigate.
Hypothetical Design Process: A Technology Background for a SaaS Platform
Let’s imagine designing a background for a Software as a Service (SaaS) platform targeting business professionals.
The goal is to create a background that conveys professionalism, trustworthiness, and a sense of innovation. We’ll choose a muted color palette consisting of deep blues, grays, and subtle hints of teal. The background will feature a subtle, abstract pattern of interconnected lines and nodes, representing the interconnected nature of the software and its ability to streamline workflows. The pattern will be subtly textured to add depth without being distracting. The visual hierarchy will be established through careful placement and color contrast, ensuring that the platform’s key features and calls to action remain prominent against the background.
The overall design will be balanced, leaning towards asymmetrical balance to create a more dynamic and modern feel. The color contrast between the foreground elements and the background will be carefully considered to ensure readability and visual appeal. Through careful testing and iteration, we will refine the design, ensuring that it effectively communicates the platform’s value proposition and enhances the overall user experience. This process would involve user testing to determine whether the visual hierarchy is effective, whether the color palette is perceived as professional and trustworthy, and whether the overall design is conducive to a positive user experience.
The Role of Color in Technology Backgrounds
Color plays a crucial role in shaping the perception and effectiveness of technology backgrounds. The judicious use of color can significantly impact the overall mood, convey specific messages, and enhance the user experience. Understanding color psychology and its application is key to creating visually appealing and functional technology backgrounds.
The impact of different color schemes on the overall mood and feel of a technology background is substantial. For example, cool colors like blues and greens often evoke feelings of calmness, trust, and professionalism, making them suitable for backgrounds associated with security software or corporate technology. Conversely, warmer colors such as oranges and reds can create a sense of energy, excitement, and urgency, potentially ideal for backgrounds related to gaming or innovative tech startups. Neutral colors like grays and whites provide a clean, minimalist aesthetic, often preferred for applications requiring focus and clarity.
Color Psychology in Technology Visuals
Color psychology significantly influences the choice of colors in technology-related visuals. Understanding the psychological associations linked to different colors allows designers to subtly guide user perception and behavior. For instance, the use of blue often conveys stability and trustworthiness, which is why many technology companies incorporate it into their branding. Green might suggest eco-friendliness or sustainability, a valuable association for companies focusing on environmentally conscious technologies. Red, while often associated with warnings or danger, can also signify excitement and action, making it a viable choice for gaming interfaces or high-energy applications.
A Technology Background Color Palette
A suitable color palette for a technology background might incorporate a deep navy blue (#002D62) as the primary color, conveying professionalism and trust. This could be complemented by a lighter shade of blue (#6699CC) for accents, providing visual interest without overwhelming the user. A muted teal (#008080) could be used sparingly to add a touch of modernity and innovation. Finally, a very light gray (#F2F2F2) could serve as a background color for text or other UI elements, ensuring readability and visual clarity. This palette combines the calmness and trust associated with blues with a touch of modern flair, creating a sophisticated and user-friendly technology background. The dark navy provides a sense of depth and seriousness, the lighter blue adds visual breathing room, and the teal provides a subtle pop of color to prevent the background from feeling too monotone. The light gray ensures that text and other UI elements remain easily readable against the darker background colors.
The Use of Texture and Pattern in Technology Backgrounds
Texture and pattern play a crucial role in enhancing the visual appeal and perceived depth of technology backgrounds. They move beyond simple color choices, adding a layer of visual complexity and interest that can significantly impact the overall aesthetic and user experience. The strategic use of texture and pattern can create a sense of realism, sophistication, or even futuristic dynamism, depending on the chosen elements and their application.
The effective integration of texture and pattern creates visual depth and interest, preventing the background from appearing flat or monotonous. This is particularly important in technology-related designs, where a clean and sophisticated aesthetic is often desired. The right combination can subtly communicate a brand’s identity or the functionality of a specific application.
Examples of Textures and Patterns in Technology Backgrounds
Various textures and patterns are commonly employed to achieve different visual effects in technology backgrounds. The choice depends heavily on the desired mood and overall design aesthetic.
- Metallic Textures: Brushed aluminum, polished steel, or carbon fiber textures evoke a sense of high-tech sophistication and durability. These textures often incorporate subtle highlights and reflections, adding a sense of realism and depth.
- Circuit Board Patterns: Abstract representations of circuit boards, featuring intricate lines and glowing nodes, are frequently used to convey a sense of technological complexity and innovation. These patterns can range from highly realistic to stylized and artistic interpretations.
- Geometric Patterns: Clean lines, repeating shapes, and grids create a modern and organized feel. These patterns often utilize gradients or subtle color variations to avoid monotony and add depth.
- Abstract Patterns: Swirls, organic shapes, and dynamic lines can create a sense of movement and energy. These patterns are often used to represent abstract concepts related to technology, such as data flow or network connections.
- Fabric Textures: While less common than metallic or geometric patterns, subtle fabric textures like linen or canvas can add a touch of warmth and contrast to a predominantly technological design, creating a more human-centered feel.
Designing a Technology Background with Texture and Pattern
Let’s design a hypothetical technology background for a software company specializing in data analytics.
The background will primarily feature a dark, subtly textured surface reminiscent of polished black granite. This provides a sophisticated and professional base. Overlaid on this base will be a semi-transparent grid pattern, rendered in a muted teal color. The grid lines will be slightly blurred, avoiding a stark, overly rigid look, while maintaining a sense of order and structure that aligns with data analytics. Finally, subtle, almost imperceptible, glowing nodes will be scattered throughout the grid, subtly hinting at the flow of data. These nodes will use a brighter teal color, echoing the grid, but with a slightly more vibrant hue. The overall effect would be a sophisticated, yet dynamic background that subtly communicates the company’s focus on data analysis and technology without being overly distracting or overwhelming. The dark base provides visual calmness, the teal grid suggests structure and order, and the glowing nodes represent the dynamic nature of data processing. This combination aims for a professional and engaging aesthetic that is visually pleasing and appropriate for a technology-focused brand.
Technology Backgrounds and Branding
Technology backgrounds play a crucial role in shaping a brand’s visual identity and influencing consumer perception. A well-chosen background can communicate a brand’s values, personality, and technological prowess, contributing significantly to brand recognition and memorability. The strategic use of technology-themed visuals can differentiate a brand in a competitive marketplace and enhance its overall appeal.
The effective application of technology backgrounds in branding requires careful consideration of various factors, including the target audience, brand personality, and the overall marketing strategy. A consistent and cohesive visual language across all platforms is vital for establishing a strong brand identity. This consistency reinforces brand recognition and builds trust with consumers.
Technology Backgrounds Across Different Brands and Industries
Different brands and industries leverage technology backgrounds in diverse ways, reflecting their unique brand identities and target audiences. For example, a tech startup might use a vibrant, abstract background featuring circuit board patterns or glowing nodes to convey innovation and dynamism. In contrast, a financial technology company might opt for a more sophisticated and minimalist background featuring clean lines and muted colors to project stability and reliability. Similarly, a gaming company might utilize a dynamic background with bold colors and high-contrast elements to capture the energy and excitement of the gaming world. The choice of background is deeply intertwined with the brand’s overall messaging and desired perception.
The Importance of Consistency in Technology Backgrounds
Maintaining consistency in the use of technology backgrounds across a brand’s various platforms – website, social media, marketing materials, and even physical spaces – is paramount. Inconsistency can confuse consumers and dilute the brand’s message. A consistent visual language, including the use of specific color palettes, imagery, and design elements within the technology backgrounds, reinforces brand recognition and builds a strong visual identity. Consider Apple’s consistent use of clean, minimalist backgrounds across its various platforms. This consistency contributes significantly to its recognizable and highly valued brand identity. Conversely, inconsistent use of backgrounds can lead to a fragmented brand image, making it harder for consumers to connect with the brand and recall its message.
Future Trends in Technology Backgrounds

The landscape of technology background design is constantly evolving, driven by advancements in both technology and artistic sensibilities. We’re moving beyond static images towards dynamic, interactive, and highly personalized experiences. The increasing power of AI and the proliferation of immersive technologies like VR and AR are fundamentally reshaping how we conceive and create these visual backdrops.
The next generation of technology backgrounds will be characterized by hyper-realism, seamless integration with user interfaces, and an unprecedented level of customization. Expect to see a blurring of lines between the background and the foreground, creating more immersive and engaging user experiences.
AI-Generated Backgrounds
Artificial intelligence is rapidly transforming the creation process of technology backgrounds. AI algorithms can now generate unique and highly detailed visuals based on user-defined parameters, offering an unprecedented level of customization. For example, an artist might input s like “cyberpunk cityscape, neon lights, rain,” and the AI would generate a unique background incorporating those elements. This process significantly reduces the time and effort required to create high-quality backgrounds, allowing for more rapid iteration and experimentation. Further development will likely lead to AI that can understand and adapt to user preferences in real-time, creating backgrounds that dynamically evolve based on user activity or context.
Interactive and Dynamic Backgrounds
Static backgrounds are becoming a relic of the past. Future technology backgrounds will be interactive and responsive, changing dynamically based on user input, time of day, or even the user’s emotional state (as determined through biometric sensors). Imagine a background that subtly shifts colors based on the user’s heart rate, or one that displays real-time data visualizations relevant to the application being used. This level of interactivity enhances user engagement and creates a more personalized and immersive experience. Examples of this can already be seen in some gaming interfaces and personalized dashboards where elements react to user actions.
Immersive Backgrounds Utilizing VR/AR Technologies
Virtual and augmented reality are poised to revolutionize how we interact with technology backgrounds. VR environments will allow users to completely immerse themselves in richly detailed and interactive 3D worlds, while AR overlays will integrate digital elements seamlessly into the real world. Imagine a meeting conducted in a virtual office space with a photorealistic background that dynamically adjusts to the conversation’s focus. Or envision an architectural design app that uses AR to overlay a 3D model of a building onto a real-world location, using the real-world background as a contextual backdrop. This creates a truly blended reality.
Hyperrealistic and Photorealistic Backgrounds
The quest for realism is a driving force in technology background design. Advancements in rendering techniques and the increasing power of computing will enable the creation of hyperrealistic and photorealistic backgrounds that are indistinguishable from reality. This level of detail will enhance immersion and create more believable and engaging experiences, especially in virtual reality and augmented reality applications. We can already see the beginnings of this with games and high-end cinematic visuals, and this trend will only intensify.
Personalized and Customizable Backgrounds
Users crave personalization. Future technology backgrounds will offer an unprecedented level of customization, allowing users to tailor their visual environments to their individual preferences and needs. This might involve AI-powered tools that automatically generate backgrounds based on user-provided images or styles, or simple drag-and-drop interfaces that allow for easy customization of existing templates. The level of granular control will empower users to create truly unique and expressive visual backdrops. Think of platforms like Canva, but taken to the next level with AI-powered design assistance.
Legal and Ethical Considerations of Technology Backgrounds
The increasing use of technology backgrounds in various media necessitates a careful consideration of the legal and ethical implications surrounding their creation and deployment. Ignoring these aspects can lead to significant legal repercussions and reputational damage. This section will explore the key legal and ethical concerns related to imagery used in technology backgrounds.
Copyright and Intellectual Property Rights are paramount in the design and use of technology backgrounds. Using copyrighted images or elements without permission constitutes infringement, leading to potential lawsuits and financial penalties. This includes not only photographs and illustrations but also unique patterns, textures, and even specific color palettes that might be considered original works. Understanding and respecting these rights is crucial for responsible practice.
Copyright Infringement in Technology Background Design
Copyright infringement is a significant legal risk in the creation and use of technology backgrounds. Using elements from existing copyrighted works without permission, including images, graphics, and even specific design elements, can result in legal action by the copyright holder. This can involve substantial financial penalties, legal fees, and potential damage to reputation. For example, using a photograph found online without a Creative Commons license or explicit permission from the photographer is a clear violation. Similarly, replicating a distinctive pattern or design from a well-known brand could also lead to legal challenges. Thorough research and obtaining necessary licenses are vital to avoid such issues.
Ethical Considerations in the Use of Imagery
Beyond legal compliance, ethical considerations play a crucial role. The use of imagery that is offensive, discriminatory, or culturally insensitive can negatively impact brand perception and cause considerable harm. For instance, using images that perpetuate stereotypes or exploit vulnerable groups is ethically unacceptable, regardless of copyright status. Similarly, using images that are misleading or deceptive, such as manipulating images to create a false impression, is unethical and could damage trust with consumers. Responsible designers should prioritize ethical considerations alongside legal requirements.
Recommendations for Responsible and Ethical Practices
To ensure responsible and ethical practices, designers should: 1) Always obtain explicit permission or utilize appropriately licensed imagery. 2) Conduct thorough due diligence to verify the copyright status of all elements used. 3) Carefully consider the ethical implications of the imagery chosen, ensuring it aligns with the brand’s values and avoids perpetuating harmful stereotypes or biases. 4) Prioritize the use of original content or openly licensed materials whenever possible. 5) Maintain meticulous records of licenses and permissions obtained. Adherence to these practices minimizes legal risk and fosters ethical design principles.
Final Review
Understanding the nuances of technology background design is paramount for creating engaging and effective visual communication. By considering historical context, psychological principles, and evolving trends, designers can craft backgrounds that not only enhance the aesthetic appeal of a product or service but also contribute to a stronger brand identity and positive user experience. The future of technology backgrounds promises even greater sophistication and integration with emerging technologies, offering exciting new possibilities for creative expression and user interaction.





